New! Introducing Wireframe Blocks: The Easiest Way to Wireframe in WordPress
At KadenceWP we’re all about providing the support and tools to create highly effective websites. We stand behind this (like, really). We have made it our goal to put powerful tools in the hands of our users that enable them to create in an effective and efficient manner.
With that said, we would love to introduce our newest tool to make building websites in WordPress efficient and easy: Wireframing Blocks! It’s our newest addition to Kadence Blocks and we’re pretty stoked about it.
Oh, and did we mention it’s free? Even our free Kadence Blocks users can get access to this new powerful tool. Curious? Keep reading…

What is Wireframing?
First things first, let’s talk about what wireframing actually is and why it’s so useful.
- You can think of wireframing in terms of a blank sketch or a raw layout.
- Wireframing helps you, the designer, plan how everything is laid out on a page or screen before getting bogged down with details.
- Wireframing can also be an incredible tool in simplifying your content and eliminating extra “fluff” that can be ineffective and distracting.
- Wireframes are a great starting point before building out a web page, especially when you’re working with clients.
- Wireframing often takes place in a separate app or even on paper, but now you can wireframe inside WordPress!
What are Wireframe Blocks?
So what exactly is Wireframe Blocks? Glad you asked!
Wireframing Blocks from Kadence Blocks are a new set of WordPress blocks that give you prebuilt, clean sections to help you build your site … right from within the native WordPress block editor. Pretty cool, right?
Let’s say you need to mock up a new page design for a client. Instead of using a separate app or sketching the design out with a separate tool, now you can provide a wireframe mockup directly inside WordPress.
Or, maybe you’re wanting to add an FAQ section to your page. Rather than creating a row layout and playing around with different blocks to determine how to best set this up, you can simply import an FAQ wireframe directly from your Wireframing Blocks tab.
This way, you can build up and focus on optimizing your content, leaving the structure to us.
Who Gets Access to Wireframe Blocks?
Wireframing Blocks are available to anyone and everyone! If you’re a Kadence Member you will see this as a new tab in the Design Library with the latest Kadence Blocks Pro update.
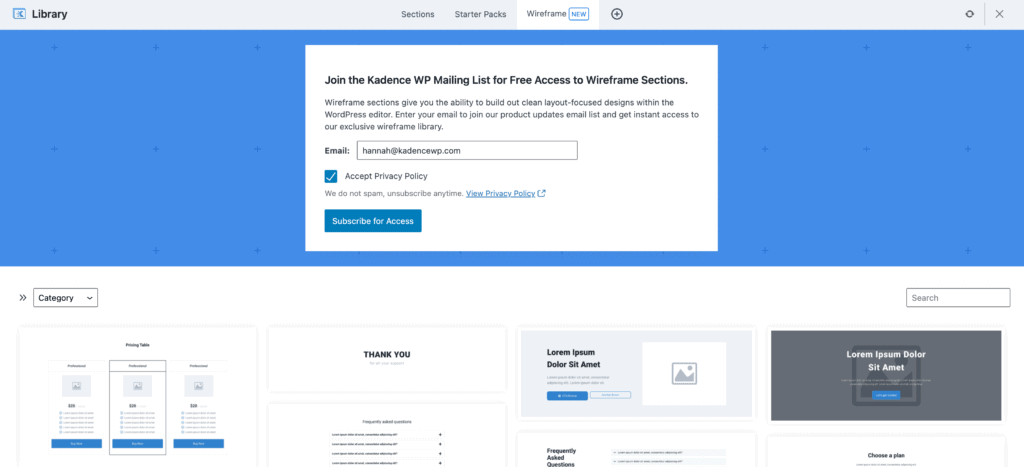
If you’re not a member, no sweat! Free Kadence Blocks users can get access by subscribing to our mailing list. You’ll find a subscribe pop-up in the Wireframe tab from your Design Library to get free access.

Getting Started with Wireframing Blocks
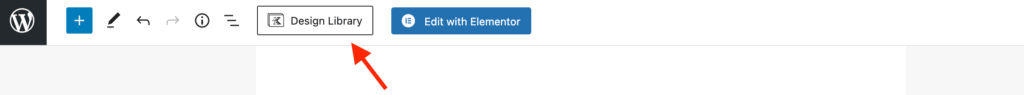
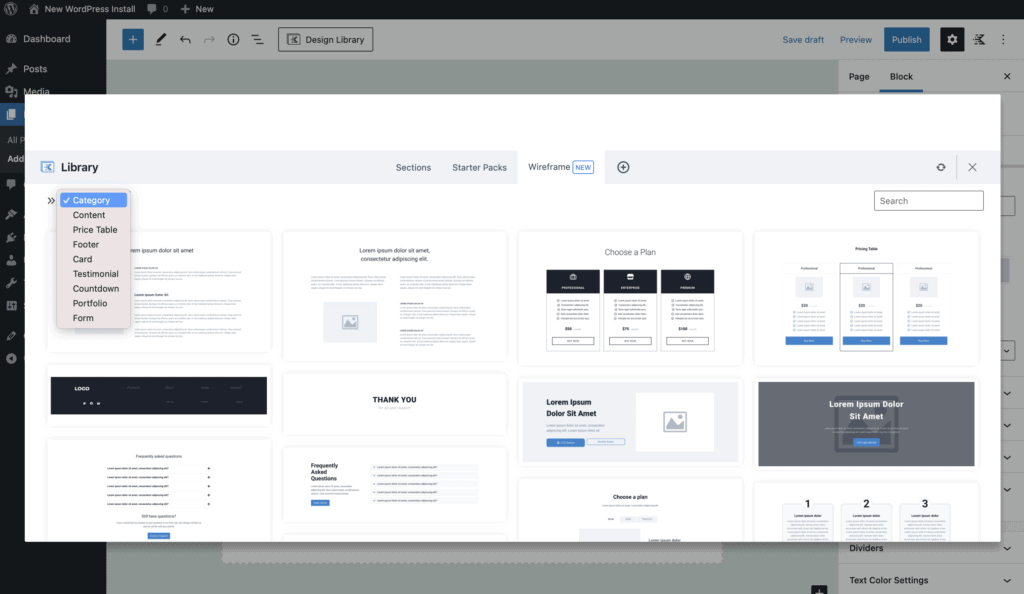
When creating a new post or page, click the Design Library tab just to the top left of your content area.

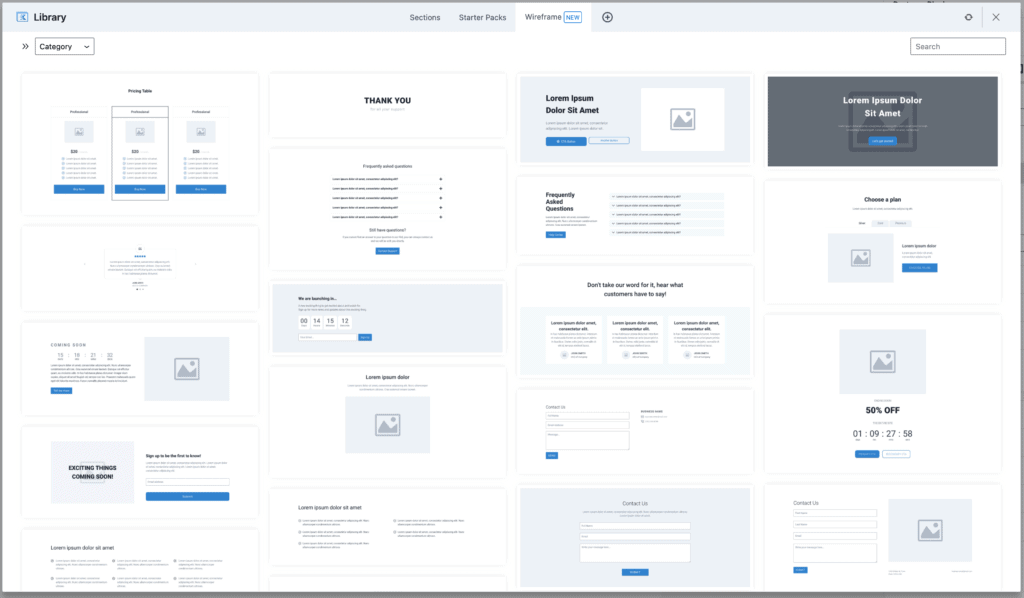
Next, click to open the Wireframe tab. There you’ll see a list of all available wireframes that you can easily import into your page.

50+ Free Wireframe Blocks You Can Use
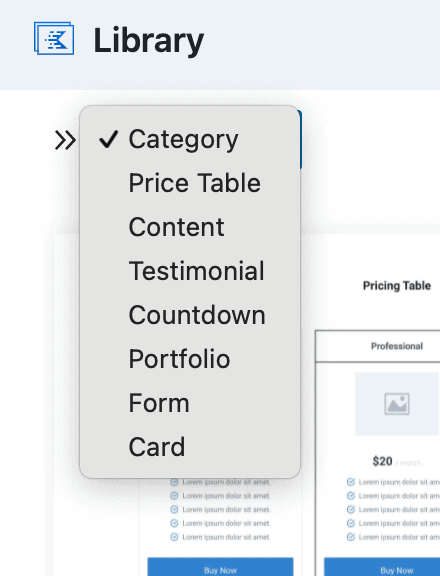
Let’s just say the free Kadence Wireframe Blocks library is robust. You can even filter the wireframes by category, making your search even easier.

Right now, you have over 50+ different wireframe blocks you can use, including:
- Content Wireframe Blocks – Use this set of wireframe blocks to lay out the content-rich areas of your site, like sections for FAQs, a styled bulleted list, even email signups.
- Promotional Wireframe Blocks – These blocks are great for coupon codes and special offers.
- Price Table Wireframe Blocks – Wireframe pricing tables with minimal styling to get a better grasp on pricing options
- Footer Wireframes Blocks – These wireframe blocks make it easy to plan the footer area of your website
- Card Wireframes Blocks – Use these wireframes blocks for simple “card” sections of your site.
- Testimonial Wireframe Blocks – Don’t forget all the great things your customers have to say! These helpful blocks help wireframe testimonial sections on a page.
- Countdown Wireframe Blocks – Countdowns help drive urgency, but all the style options can get unruly when you’re first starting out with a new design. These blocks give several options for wireframing countdown timers.
- Gallery Wireframe Blocks – Showcase images, illustrations, and more with these blocks
- Portfolio Wireframe Blocks – These wireframe blocks provide a starting point for portfolios.
- Form Wireframe Blocks – Forms are another element that can come with a ton of design options, so these simple form blocks give you several basic bstarting points when wireframing.

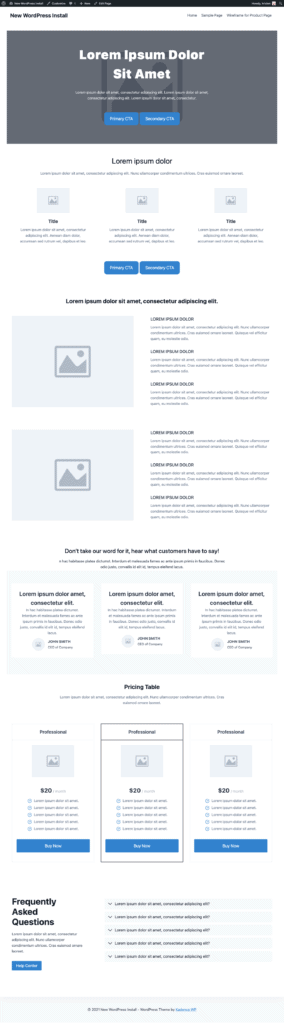
Putting it All Together: An Example Wireframe Built with Kadence Wireframe Blocks
Just in case you’re wondering how a whole wireframe might look for a page, we built out this example for a product page. In this example, you can see how quickly you can get a solid starting point for a new design. This page includes wireframe blocks for the header, buttons, features, testimonials, pricing table, and FAQs.

Get Kadence Blocks Today to Start Wireframing in WordPress
The new Wireframe blocks are available in the free Kadence Blocks plugin (v2.1+). Download Kadence Blocks for free to get started!



Coolio! That’s what we need. Thanks.
Thanks Ben. What a great resource for constructing site pages while still in the process of finalising design aspects.
Keep up the great work…
Super awesome. This allows to build sites using just gutenburg blocks along with the new wordpress 5.8.
I built my blog using kedance. My love and thanks for you guys.
Really cool feature. Especially for agencies. Thank you Kadence!
Hi Ben and Hanana,
You guys have made such a great job with the Kadence suite, it is the best WordPress product I have used in years.
Keep up the great work.
Cheers
John
Really great! Thanks a lot!
Really disliked that the design library had to include images in your page that we later had to remove. More wireframes please!
So Fu**ing cool, that’s exactly what I want ( speed + flexibility ). Thanks Kadence team.
+1
More wireframe blocks, please!
I wish you would create blocks for news or magazine-style websites. Getting columns and rows just right for a news site to have a nice homepage layout can be so much work and tweaking.
I’ve used wireframe already and it’s a great addition to an already great plugin for Gutenberg. In conduction with the Kadence Theme, my life is considerably easier now.
*TIP*
If you’re thinking about investing in a Page Builder like Divi, Elementor etc – DON’T bother!
Hoping to see more wireframe templates. This is what made me switch to Kadence Gutenberg blocks. The flexibility of design for each row is great.
“Please sir, may I have more…”
I agree with Arc, the design flexibility of wireframes is terrific. I find that wireframes are even better than templates.
I too would love to see many more wireframes, as they really speed up the design and implementation process.
It’s always a breeze when I work with any website that requires or uses a Kadence theme. Its full of fun to work with such a clean design approach kadence theme provides.